Unterscheidet sich nicht viel von der anderen Version. Ich hab das Bild ein bissl verzerrt, ned so genau nehmen.
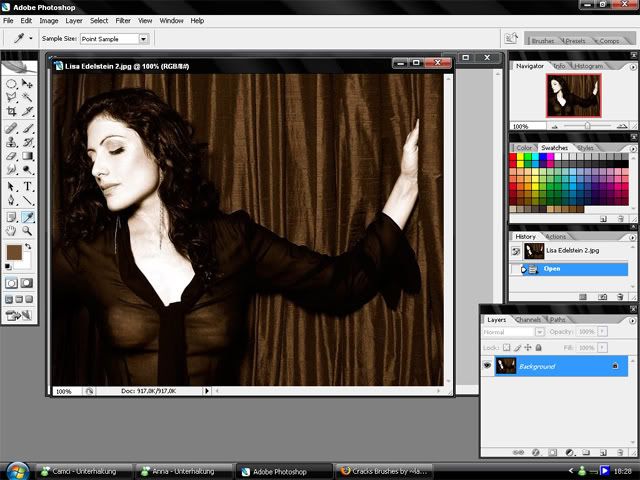
Also: 1.) Sucht euch ein Bild aus, welches ihr nehmen wollt, ich mag braun sehr gern. deshalb wird das meine Ausgangsfarbe: ein Bild von Lisa Edelstein.
2.) Und den Untergrund füllt ihr mit einer Bildverwandten Farbe. (Also den Color Picker nehmen und einen Braunton aus dem Bild auswählen)
Darauf platziert ihr das Bild. Das ihr dann natürlich noch bearbeiten könnt. (duplizieren, schärfen, etc das Standard Programm halt.
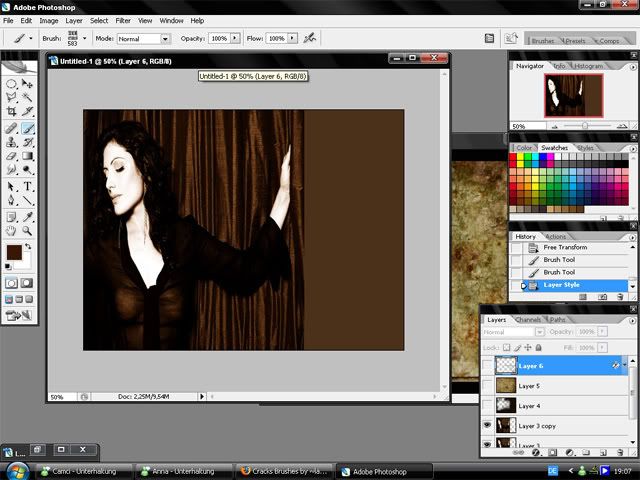
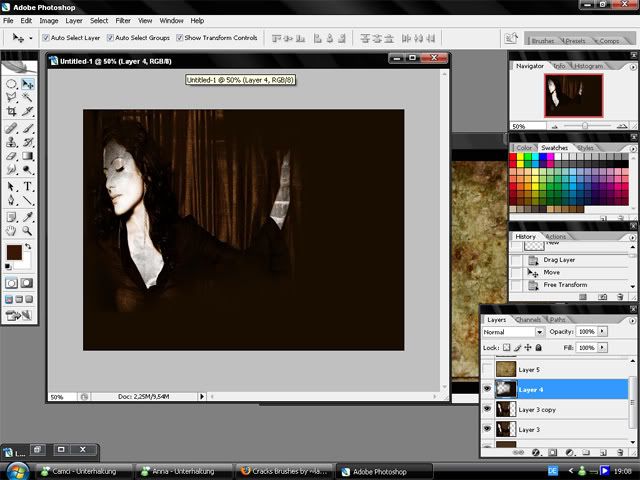
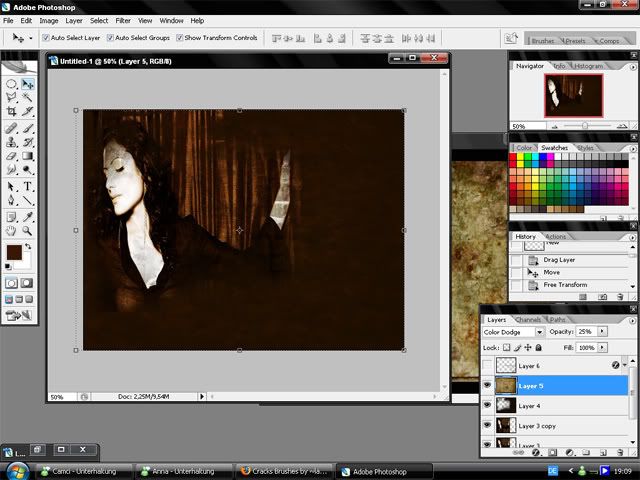
3.) Dann erstellt ihr eine neue Ebene und füllt diese mit einem anderen Braunton, ebenfalls aus dem Bild, damit es harmonisch bleibt. (nicht einfach, aber wenn man den Dreh raus hat kein Problem.
Die mit Farbe gefüllte Ebene radiert ihr dann, wo das Bild ist, zum Teil aus. Am Besten mit "Cracks" oder "Grunge" Brushes. Dazu bitte wieder auf deviantArt schauen, da gibt es die Besten und auch die grösste Auswahl.
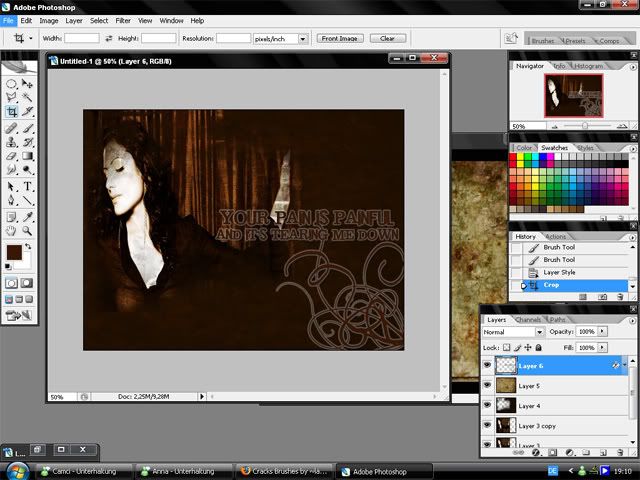
4.) Dann könnt ihr optional über oberste Ebene noch eine Textur legen - um dem Bild noch etwas Tiefe zu geben. Ist aber kein Muss.
Dann verziert ihr das Bild noch mit Schrift oder Brushes oder oder oder, was euch noch einfällt.
Und mein Ergebnis seht ihr am Ende des Beitrages, wie immer mit Result zum downloaden.
1.)

2.)

3.)

4.)

5.)

Ergebnis zum runterladen: Wallpaper Result